PageSpeed Optimierung: Die ultimative Anleitung für schnellere Seiten

Zuletzt aktualisiert: 9.04.2025
Du hast das Gefühl, dass Deine Unternehmens-Website zu langsam lädt? Und das Buzzword "PageSpeed Optimierung" kennst Du aus Social Media Beiträgen, Büchern oder Seminaren, bei denen es immer wieder angesprochen wird wenn es um gute Positionen bei Google oder die Verbesserung der "User Experience" geht?
Nun hast Du aber keine Ahnung wo Du bei der Optimierung der Seitenladezeit anfangen sollst und keine Lust ewig Zeit durch Trial-und-Error zu verschwenden?
Dann ist diese Anleitung zur PageSpeed Optimierung genau das Richtige für Dich!
Warum ist PageSpeed Optimierung wichtig?
Stell Dir einmal vor Du scrollst durch Deine Facebook Timeline oder schaust Dir ein interessantes YouTube Video an und siehst eine spannende Werbeanzeige. Du bist neugierig und willst kurz schauen was das Produkt oder die Dienstleistung kostet und wer es anbietet. Du klickst auf den Link und wartest.. das Einzige, was Du siehst, ist ein weißer Bildschirm mit einem sich drehenden Kreis.
Im Normalfall, verlässt Du die Seite nach ein paar Sekunden wieder und scrollst weiter oder schaust Dir das eigentliche Video an.
Was bedeutet das für den Seitenbetreiber?
Dass Werbeanzeigen Geld kosten ist kein Geheimnis. Damit sollen meist Produkte oder Dienstleistungen verkauft werden, um einen möglichst hohen “Return on Investment” zu erhalten.
Klickt der Nutzer nun auf eine Anzeige respektive einen beliebigen Link und verlässt die Website aufgrund von einer zu hohen Ladezeit, dann ist das unnötig verlorenes Geld und eine sehr schlechte User Experience.
Hierbei muss man sowohl die gezahlten Gebühren an die Werbeplattform beachten, als auch die nicht genutzte Möglichkeit zu verkaufen und als Unternehmen zu wachsen.
PageSpeed als Ranking Faktor
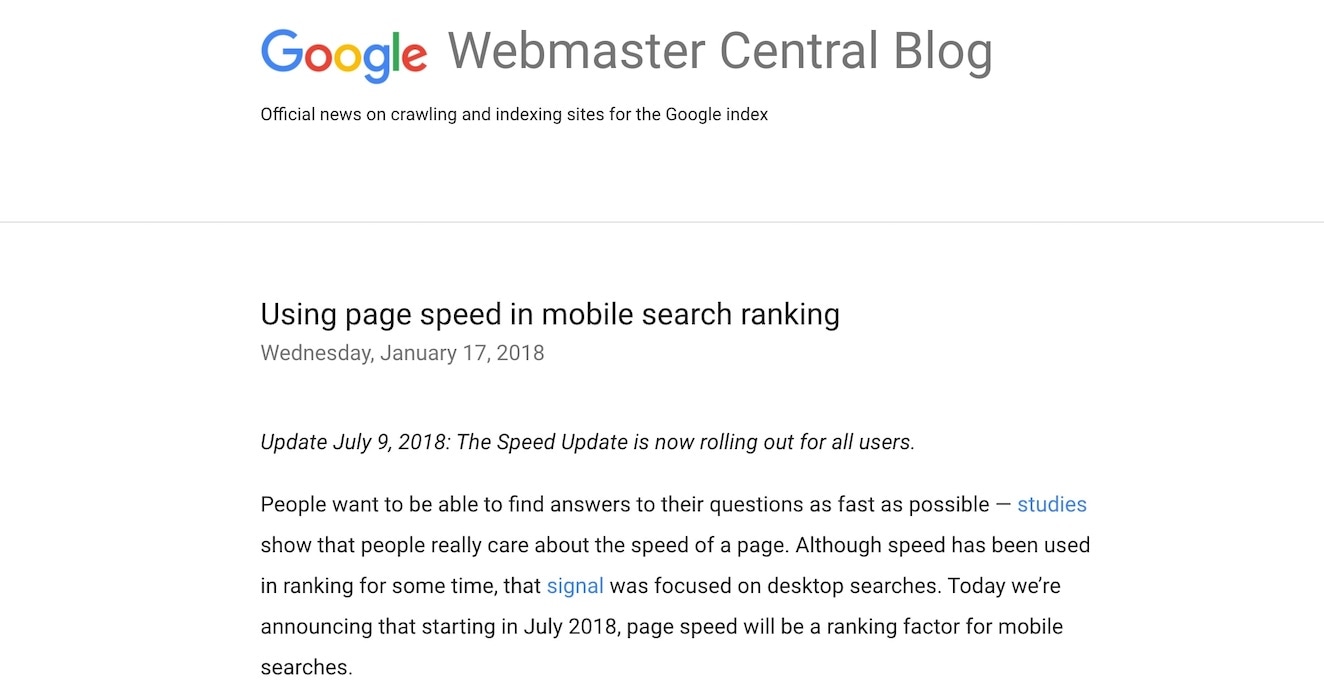
Seit Juli 2018 ist die Ladegeschwindigkeit von mobilen Websites offizieller Rankingfaktor für die Google Suche und Google Ads. Das bedeutet für Seitenbetreiber, denen ihr Google Ranking wichtig ist (die also auf organische Reichweite setzen), dass diese auf die Ladegeschwindigkeit achten müssen. Weitere Ranking Faktoren und wichtige Tipps erfährst Du übrigens in unserer SEO 2020 Anleitung.
Im folgenden Blog Artikel zeigen wir Dir, wie Du den PageSpeed optimieren kannst. Dazu benötigst Du weder Programmierkenntnisse noch spezielles Wissen über Hosting Anbieter oder Server. Da Websites sehr verschieden aufgebaut sein können, geben wir Dir Tipps, die Du für jede Seite anwenden kannst. In Zukunft werden wir einen Guide zur WordPress PageSpeed Optimierung veröffentlichen, um diesen nicht zu verpassen, kannst Du jetzt kostenlos unseren Newsletter abonnieren.
 PageSpeed als offizieller mobiler Google Rankingfaktor
PageSpeed als offizieller mobiler Google Rankingfaktor
PageSpeed Optimierung am eigenen Beispiel
Wir legen bei unserer Webseite und unseren Kundenwebseiten viel Wert auf eine schnelle Seitenladezeit.
In den vergangenen Wochen sind wir noch einmal gezielt Punkte angegangen, um unseren PageSpeed zu optimieren.
Und das Ergebnis kannst Du in folgenden Auswertungen sehen:
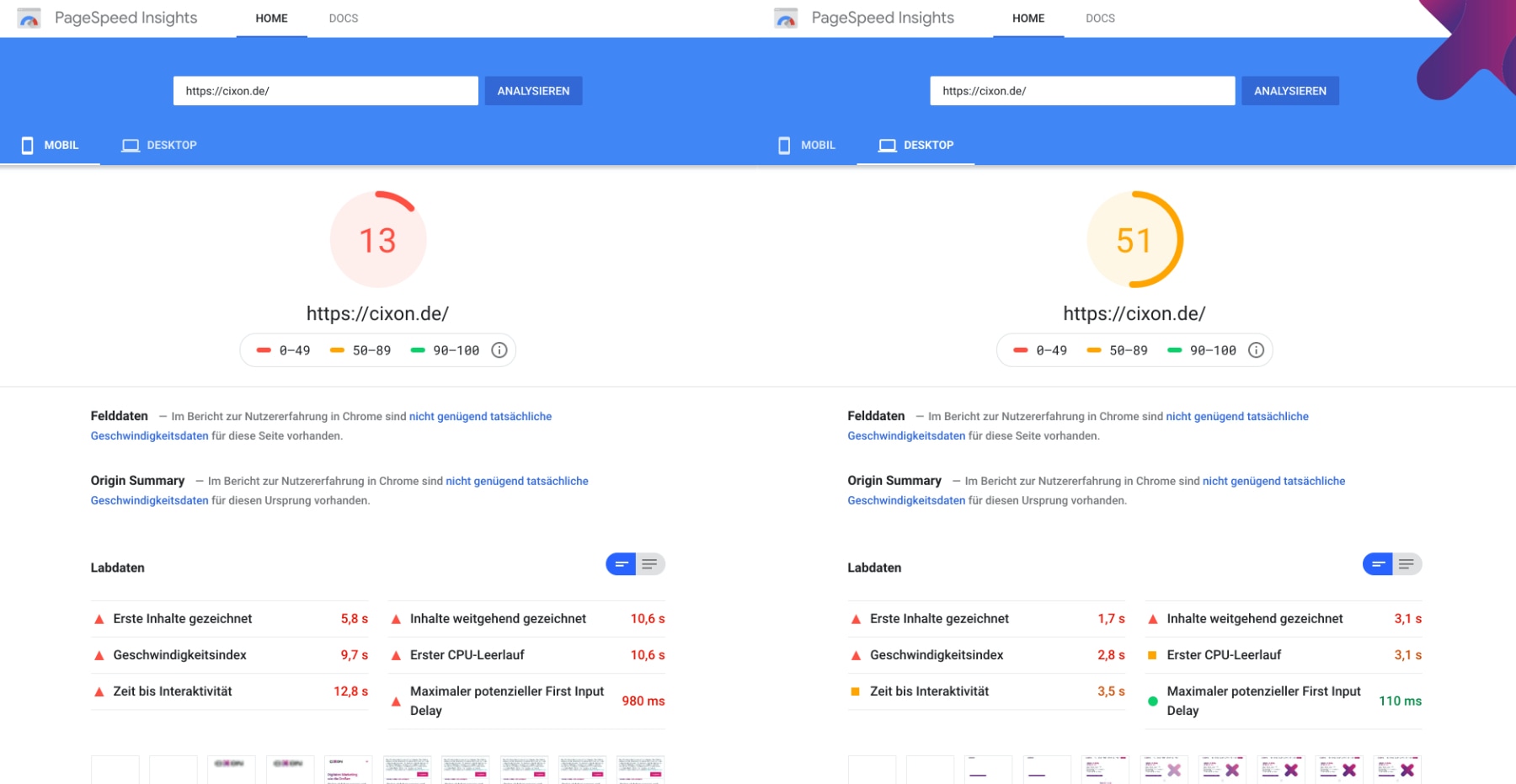
Obwohl wir bereits bei der Erstellung unserer Webseite auf das Thema PageSpeed Optimierung geachtet haben, kamen wir lediglich auf eine durchschnittlich gute Seitenladezeit.
Das sah wie folgt aus:
 Testergebnisse vor der PageSpeed Optimierung
Testergebnisse vor der PageSpeed Optimierung
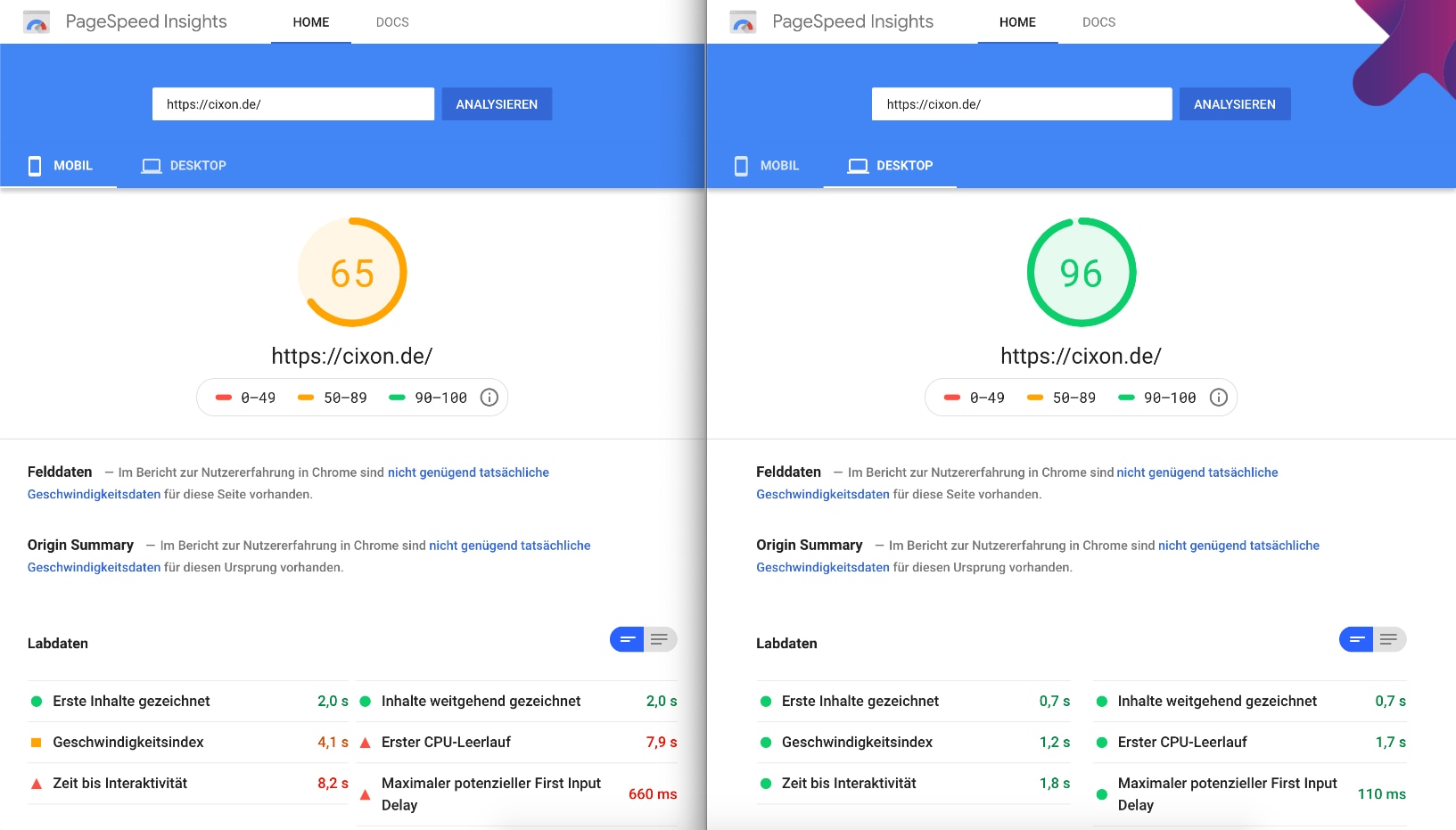
Anschließend haben wir die in dieser Anleitung beschriebenen Schritte umgesetzt, und kamen nach der Optimierung zu folgendem Ergebnis:
 Testergebnisse nach der PageSpeed Optimierung
Testergebnisse nach der PageSpeed Optimierung
Es ist wichtig, seine Seitenladezeit immer im Auge zu behalten. Denn nur weil Deine Webseite zu einem Zeitpunkt sehr schnell lädt, heißt das nicht, dass es nach einem Jahr immer noch so ist.
Tools wie SEMrush helfen Dir dabei, Deine Seitenladezeit im Auge zu behaltem.
Und wie uns die oben gezeigten Resultate gelungen sind, erfährst Du nun im weiteren Verlauf des Artikels.
Doch schauen wir vorher nochmal auf die Tools, welche Du kennen solltest, um Deine Seitenladezeit zu messen...
Seitenladezeit messen: Alles was Du darüber wissen musst
Um die Ladezeit Deiner Website zu testen, gibt es einige Tools, die wir Dir empfehlen können. Hierbei gibt es einige wesentliche Unterschiede, wie man diese verstehen und nutzen sollte.
- Google PageSpeed Insights
Wie der Name schon sagt, kommt PSI direkt von Google. So kann man davon ausgehen, dass Google seine eigenen Testverfahren auch als Signal für das SEO Ranking nutzt. PSI bewertet 6 verschiedene Eigenschaften und fasst diese auf einer Skala von 0 bis 100 zusammen. Großer Vorteil hierbei ist, dass Mobil und Desktop Version getrennt analysiert und bewertet werden. - Pingdom Tools
Der Speedtest von Pingdom ist für Anfänger sehr geeignet um die reine Ladezeit zu berechnen. Keine komplizierten Ansichten und Auflistungen, sondern das wesentliche übersichtlich zusammengefasst. Wichtig ist hierbei, den nächstgelegenen Serverstandort auszuwählen, damit das Ergebnis auch realistisch für die Mehrheit der eigenen Nutzer ist. - GTmetrix
Unsere letzte Empfehlung ist für Leute mit fortgeschrittenen Kenntnissen sehr wertvoll. GTmetrix zeigt sehr spezifische Verbesserungsmaßnahmen und sogar Ressourcen, wie man diese am besten umsetzt. Wenn man eine “Software as a Service” (wie z.B. WIX, Shopify oder HubSpot CMS) nutzt, kann man die meisten Konfigurationen nicht selbst vornehmen und muss sich auf den Anbieter des Dienstes verlassen bzw. in Abhängigkeit geben. Die ist je nach Dienst sehr unterschiedlich. Falls Du hierzu Fragen hast oder nach Empfehlungen suchst, sprich uns einfach ganz unverbindlich an.
Grundsätzlich sollte man diese theoretischen Speedtests nicht überbewerten. Wichtig ist, dass jede Website unter 3 Sekunden laden sollte, je schneller, desto besser. Die optimale Ladezeit ist ca. 1 Sekunde. Google PageSpeed Insights misst einige andere Faktoren, wie “First Contentful Paint”, welcher angibt, nach wie viel Sekunden der erste Inhalt gezeigt wird. Es schadet auf keinen Fall, einen Blick auf die Verbesserungsvorschläge der PageSpeed Tools zu werfen und diese Punkte anschließend zu optimieren.
Eine perfekt optimierte Seite lädt für den Besucher sehr schnell und stellt die wichtigsten Elemente (am Anfang der Seite) schnell und fehlerfrei dar. Weitere Ressourcen wie Scripts, Bilder usw. werden im Hintergrund nachgeladen.
PageSpeed Optimierung - Die wichtigsten Faktoren
In der Website Entwicklung gibt es einige wichtige Grundregeln, aber auch fortgeschrittene Möglichkeiten zur PageSpeed Optimierung. Dabei solltest Du auf folgende On-Page und Off-Page Faktoren achten:
Webserver / Webhosting
Der Webserver auf dem jegliche Dateien für Deine Website gelagert werden, ist der “Motor” Deiner Seite. Wenn die Anbindung oder die Leistung des Servers langsam ist, dann kannst Du soviel optimieren wie Du möchtest, dann bleibt Deine Seite leider langsam. Über Webhoster werden wir in Zukunft auch einen separaten Blog Artikel schreiben, da dies auch ein sehr komplexes Thema ist. Trotzdem eine kleine Übersicht, worauf Du bei der Auswahl eines Webhoster achten musst:
- Serverstandort
- So nah wie möglich an Deiner Zielgruppe
- Bei internationalen Websites mit regelmäßigem Traffic von verschiedenen Kontinenten empfiehlt sich auf Cloud Hosting zurückzugreifen, welche preislich deutlich teurer sind als Lokale Hoster mit zentralen Serverstandorten. Ansonsten sollte ggf. auf ein CDN zurückgegriffen werden.
- Leistung
- Es gibt unterschiedliche technische Möglichkeiten eine Website zu hosten. Unterschieden wird hierbei zwischen Shared Hosting, Virtual Private Server (vServer) und Dedicated Server.
- Je nach den Anforderungen Deiner Seite und der Anzahl der Websites, benötigst Du andere “Pakete”.
- Außerdem solltest Du verschiedene Anbieter miteinander vergleichen und darauf achten, dass Dir ausreichend Hardware Ressourcen zur Verfügung stehen.
- Als Webserver Software sollte NGINX oder eine Kombination mit NGINX verwendet werden, diese laden meist schneller als reine Apache Server
- Service
- Schau Dir Bewertungen auf unabhängigen Portalen an und schätze für Dich ein, ob Dir diese Art von Support gefällt
- Support Dokumente bzw. eine Knowledge Base sollte vorhanden sein, damit Du nicht bei jeder kleinen Herausforderung den Support kontaktieren musst und ggf. mehrere Stunden oder sogar Tage warten musst
Bilder optimieren
Bilder machen einen signifikanten Teil jeder Website aus und müssen optimiert werden. Folgende Eigenschaften können verbessert werden um, die Seitenladezeit zu verkürzen:
- Bildformat
- JPEG: eignet sich für Fotos mit vielen Farben ohne Transparenz
- PNG: eignet sich vor allem für Bilder mit Transparenz, die Dateigröße ist hierbei meist etwas größer als bei JPEG
- WebP: beste Variante zur Darstellung von Fotos oder Bilder, mit und ohne Transparenz. Da nicht jeder Browser WebP unterstützt, muss die Datei zusätzlich in JPEG oder PNG vorhanden sein
- Bildabmessungen
- Bilder sollten nicht größer sein, als nötig.
- Wenn Bilder bspw. nur als kleines Logo oder Icon genutzt werden, benötigt man keine 1000px x 1000px Datei.
- Deshalb sollte man sich vor dem Upload bereits überlegen, wo und wie das Bild eingesetzt werden soll.
- Responsive Bilder (Mobiloptimierung)
- Auf der mobilen Ansicht einer Website müssen entsprechend andere Bilder bzw. andere Größen der Bilder angezeigt werden.
- Da mobile Geräte kleinere Bildschirmauflösungen besitzen, muss man auch nur kleine Bilder laden
- Bildkomprimierung
- Hierbei werden die Bilder in Ihrer Dateigröße verkleinert. Je nach Komprimierungsgrad sieht man keine bis wenig Änderungen in der Qualität
- Hierbei werden zusätzlich die EXIF Daten eines Bildes entfernt, welche auf Websiten irrelevant sind.
Ein kostenloses und praktisches Tool zum Anpassen der Bilder ist iLoveIMG.
On-Page Optimierung
Ein weiterer Punkt der PageSpeed Optimierung ist der Aufbau der eigentlichen Seite. Je nach System bzw. Software die man verwendet, ergeben sich auch unterschiedliche Ladezeiten. Die besten Chancen auf eine perfekte Ladezeit hat man mit einer Custom Coded Website, also einer Website, die per Hand programmiert wurde. Da dies sehr zeitaufwändig ist und auch Nachteile mit sich bringt, nutzen viele Open-Source Lösungen wie WordPress oder SaaS Dienste wie HubSpot, WIX oder Squarespace.
Bei SaaS Diensten lässt sich im Vergleich zu anderen sehr wenig optimieren, da kein Zugriff auf den direkten Code der Website besteht. CSS und Javaskript Dateien können hier weder angepasst, optimiert noch migriert werden.
Bei WordPress und anderen Open Source CMS sollte man auf die Anzahl und Auswahl der Plugins achten.
Hierbei gilt grundsätzlich: So wenig wie möglich, so viel wie nötig.
Das macht die Seite nicht nur schneller, sondern auch sicherer.
Wie eine WordPress Seite optimiert wird, erfährst du in Zukunft auf diesem Blog.
Caching Optimierung
Caching ist eines der wichtigsten Elemente bei der PageSpeed Optimierung einer Website. Vereinfacht gesagt, werden beim Caching statische Inhalte (wie Bilder, Texte, Daten) zusammenfasst, komprimiert und temporär zwischengespeichert, um anschließend schneller abgerufen werden zu können. Somit entsteht beim Aufrufen einer “gecachten” Seite nur minimale Serverlast.
Bei SaaS Diensten lassen sich hier keine Anpassungen vornehmen. Dies ist meist nur bei einem eigenen Server möglich.
Unter WordPress gibt es hier verschiedenste Möglichkeiten und Plugins zu denen wir in Zukunft berichten. Eins der besten Plugins und zugleich ein sehr anfängerfreundliches Plugin ist WP Rocket.
PageSpeed Optimierung - Fazit
Die Ladegeschwindigkeit ist essenziell für den Erfolg der Website. Eine geringe Ladegeschwindigkeit ist sowohl wichtig für Suchmaschinen wie Google als auch für die Besucher der Website. Jeder Seitenbetreiber sollte seine eigene Website überprüfen und entscheiden, ob einem das Ergebnis überzeugt und ausreicht oder ob eventuell doch Handlungsbedarf besteht.
Solltest Du Unterstützung beim Thema Page Speed Optimierung benötigen, dann schreibe uns einfach eine Nachricht, dann setzen wir uns mit Dir in Verbindung.
Wenn Du über die weiteren Beiträge zur Page Speed Optimierung unter WordPress informiert werden willst, kannst Du jetzt hier – kostenlos – unseren Newsletter abonnieren.